티스토리 뷰
Cookie vs Session vs Token
보통 서버가 클라이언트 인증을 확인하는 방식은 대표적으로 쿠키, 세션, 토큰 3가지 방식이 있다.
JWT를 알아보기 전에 우선 쿠키와 세션의 특징과 장단점 그리고 왜 토큰인증 방식을 사용하는지에 대해
알아보자.
1. Cookie
쿠키는 Key-Value 형식의 문자열 덩어리이다.
클라이언트가 어떠한 웹사이트를 방문할 경우, 그 사이트가 사용하고 있는 서버를 통해 클라이언트의 브라우저에 설치되는 작은 기록정보 파일이다. 각 사용자마다의 브라우저에 정보를 저장하므로 고유 정보 식별이 가능하다.
Cookie 방식의 단점
- 가장 큰 단점은 보안에 취약하다는 것이다.
요청 시 쿠키의 값을 그대로 보내기 때문에 유출 및 조작 당할 위험이 존재한다. - 쿠키에는 용량제한이 있어 많은 정보를 담을 수 없다.
- 웹 브라우저마다 쿠키에 대한 지원 형태가 다르기 때문에 브라우저간 공유가 불가능하다.
- 쿠키의 사이즈가 커질수록 네트워크에 부하가 심해진다.
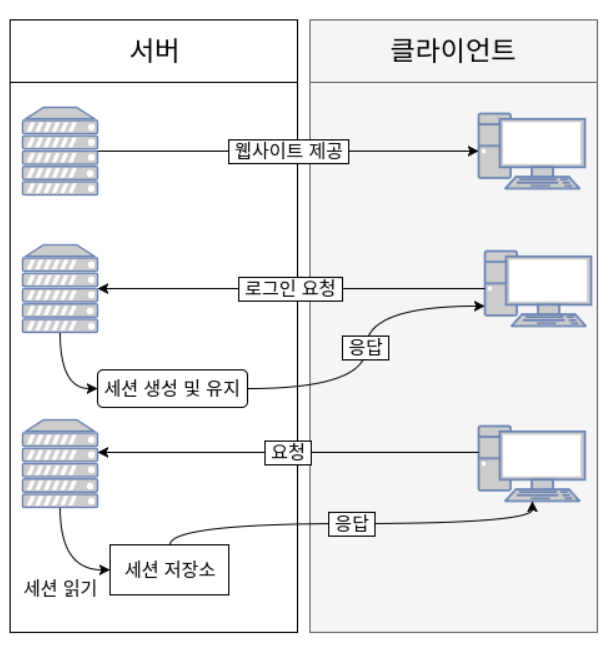
2. Session
이러한 쿠키의 보안적인 문제 때문에, 세션은 비밀번호 등 클라이언트의 민감한 인증 정보를 브라우저가 아닌 서버측에 저장하고 관리한다. 서버의 메모리에 저장하기도 하고, 서버의 로컬 파일이나 데이터베이스에 저장하기도 한다.
Session 인증 방식

- 유저가 웹사이트에서 로그인하면 세션이 서버 메모리(or 데이터베이스) 상에 저장된다.
이때, 세션을 식별하기 위한 Session Id를 기준으로 정보를 저장한다. - 서버에서 브라우저의 쿠키에 Session Id를 저장한다.
- 쿠키에 정보가 담겨있기 때문에 브라우저는 해당 사이트에 대한 모든 Request에 Session Id를 쿠키에 담아 전송한다.
- 서버는 클라이언트가 보낸 Session Id와 서버 메모리로 관리하고 있는 Session Id를 비교하여 인증을 수행한다.
Session 방식의 단점
- 쿠키를 포함한 요청이 외부에 노출되더라도 세션 ID 자체는 유의미한 개인정보를 담고 있지 않다.
그러나 해커가 세션 ID자체를 탈취하여 클라이언트인척 위장할 수 있다는 한계가 존재한다. (이는 서버에서 IP특정을 통해 해결할 수 있긴함) - 서버에서 세션 저장소를 사용하므로 요청이 많아지면 서버에 부하가 심해진다.
3. Token
토큰 기반 인증 시스템은 클라이언트가 서버에 접속을 하면 서버에서 해당 클라이언트가 서버에 접속을 하면 서버에서 해당 클라이언트에게 인증되었다는 의미로 '토큰'을 부여한다. 이 토큰은 유일하며 토큰을 발급받은 클라이언트는 또 다시 서버에 요청을 보낼 때 요청 헤더에 토큰을 심어서 보낸다. 그러면 서버에서는 클라이언트로부터 받은 토큰을 서버에서 제공한 토큰과의 일치 여부를 체크하여 인증 과정을 처리하게 된다.
기존의 세션기반 인증은 서버가 파일이나 DB에 세션정보를 가지고 있어야하고 이를 조회하는 과정이 필요하기 때문에 많은 오버헤드가 발생한다. But, 토큰은 세션과는 달리 서버가 아닌 클라이언트에 저장되기 때문에 메모리나 스토리지 등을 통해 세션을 관리했던 서버의 부담을 덜 수 있다. 토큰 자체에 데이터가 들어있기 때문에 클라이언트에서 받아 위조되었는지 판별만 하면 되기 때문이다.
토큰은 앱과 서버가 통신 및 인증할때 가장 많이 사용된다. 왜냐, 웹에는 쿠키와 세션이 있지만 앱에서는 없기 때문이다.
[세션 기반 vs 토큰 기반]
세션(서버)기반 인증 시스템
서버의 세션을 사용해 사용자 인증을 하는 방법으로 서버측(서버 램 or 데이터베이스)에서 사용자의 인증정보를 관리하는 것을 의미한다. 그래서, 클라이언트로부터 요청을 받으면 클라이언트의 상태를 계속해서 유지해놓고 사용한다. 이는 사용자가 증가함에 따라 성능의 문제를 일으킬 수 있으며 확장성이 어렵다는 단점을 지닌다.
토큰 기반 인증 시스템
이러한 단점을 극복하기 위해서 "토큰 기반 인증 시스템"이 나왔다.
인증받은 사용자에게 토큰을 발급하고, 로그인이 필요한 작업일 경우 헤더에 토큰을 함께 보내 인증받은 사용자인지 확인한다. 이는 서버 기반 인증 시스템과 달리 상태를 유지하지 않으므로 Stateless 한 특징을 갖고 있다.
Token 인증 방식

- 사용자가 아이디와 비밀번호로 로그인을 한다.
- 서버 측에서 사용자(클라이언트)에게 유일한 토큰을 발급한다.
- 클라이언트는 서버 측에서 전달받은 토큰을 쿠키나 스토리지에 저장해 두고, 서버에 요청을 할 때마다 해당 토큰을 HTTP 요청 헤더에 포함시켜 전달한다.
- 서버는 전달받은 토큰을 검증하고 요청에 응답한다.
토큰에는 요청한 사람의 정보가 담겨있기에 서버는 DB를 조회하지 않고 누가 요청하는지 알 수 있다.
Token 방식의 단점
- 쿠키 / 세션과 다르게 토큰 자체의 데이터 길이가 길어, 인증 요청이 많아질수록 네트워크 부하가 심해질 수 있다.
- Payload 자체는 암호화되지 않기 때문에 유저의 중요한 정보는 담을 수 없다.
- 토큰을 탈취당하면 대처하기 어렵다. (사용기간 제한을 설정하는 식으로 극복한다.)
JWT(JSON Web Token)이란??
JWT란 인증에 필요한 정보들을 암호화시킨 JSON 토큰을 의미한다.
그리고 JWT 기반 인증은 JWT 토큰을 HTTP 헤더에 담아 서버가 클라이언트를 식별하는 방식이다.
JWT는 JSON 데이터를 Base64 URL-safe Encode 를 통해 인코딩하여 직렬화한 것이며, 토큰 내부에는 위변조 방지를 위해 개인키를 통한 전자서명도 들어있다. 따라서 사용자가 JWT 를 서버로 전송하면 서버는 서명을 검증하는 과정을 거치게 되며 검증이 완료되면 요청한 응답을 돌려준다.
Base64 URL -safe Encode는 일반적인 Base64 Encode 에서 URL에서 오류없이 사용하도록 " +,/ "를 각각 " -, _ "로 표현한 것이다.
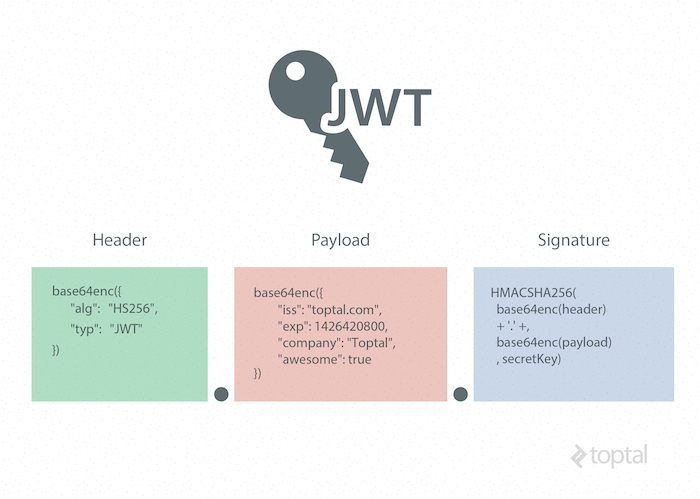
JWT 구조
JWT는 .(dot)을 구분자로 나누어지는 세가지 문자열의 조합이다.
.을 기준으로 좌측부터 Header, Payload, Signature를 의미한다.

Header에는 JWT에서 사용할 타입과 해시 알고리즘의 종류가 담겨있고, Payload는 서버에서 첨부한 사용자 권한 정보와 데이터가 담겨있다. 마지막으로 Signature에는 Header, Payload를 Base64 URL -safe Encode를 한 이후 Header에 명시된 해시함수를 적용하고, 개인키(Private Key)로 서명한 전자서명이 담겨있다.
Header : 서명암호화 알고리즘 정보, 토큰 유형을 담고있다.
Payload : 토큰에서 사용할 정보의 조각들인 Claim이 담겨있다.(실제 JWT를 통해서 알 수 있는 데이터)
즉, 서버와 클라이언트가 주고받는 시스템에서 실제로 사용될 정보에 대한 내용을 담고 있는 섹션이다.
(Claim = key-value형식으로 이루어진 한쌍의 정보)
Signature : 시그니처의 구조는 Header + Payload와 서버가 갖고있는 유일한 key값을 합친것을 헤더에서 정의한 알고리즘으로 암호화를 한다.
Tip) Header와 Payload는 단순히 인코딩된 값이기 때문에 제 3자가 복호화 및 조작할 수 있지만, Signature 는 서버측에서 관리하는 비밀키가 유출되지 않는 이상 복호화할 수 없다. 따라서 Signature는 토큰의 위변조 여부를 확인하는데 사용된다
JWT를 이용한 인증과정

- 사용자가 ID, PW를 입력하여 서버에 로그인 인증을 요청한다.
- 서버에서 클라이언트로부터 인증 요청을 받으면, Header, PayLoad, Signature를 정의한다.
Header, PayLoad, Signature를 각각 Base64로 한번 더 암호화하여 JWT를 생성하고 이를 쿠키에 담아 클라이언트에게 발급한다. - 클라이언트는 서버로부터 받은 JWT를 로컬 스토리지에 저장한다. (쿠키나 다른 곳에 저장할 수도 있음)
API를 서버에 요청할때 Authorization header에 Access Token을 담아서 보낸다. - 서버가 할 일은 클라이언트가 Header에 담아서 보낸 JWT가 내 서버에서 발행한 토큰이지 일치 여부를 확인하여 일치한다면 인증을 통과시켜주고 아니라면 통과시키지 않으면 된다.
인증이 통과되었으므로 페이로드에 들어있는 유저의 정보들을 select해서 클라이언트에게 돌려준다. - 클라이언트가 서버에 요청을 했는데, 만일 액세스 토큰의 시간이 만료되면 클라이언트는 refresh 토큰을 이용해서
- 서버로부터 새로운 액세스 토큰을 발급 받는다.
토큰인증이 신뢰성을 갖는 이유
유저 JWT : a(Header) + b(Payload) + c(Signature) 일때 (만약 다른 유저가 b를 수정했다고 하면 b'로 표시한다.)
- 다른 유저가 임의로 b를 수정 => 유저 JWT : a + b' + c
- 수정한 토큰을 서버에 요청을 보내면 서버는 유효성 검사 시행
유저 JWT : a + b' + c
서버에서 검증 후 생성한 JWT : a + b' + c' => (signature) 불일치 - 대조 결과가 일치하지 않아 유저의 정보가 임의로 조작되었음을 알 수 있다.
JWT는 서명(인증)이 목적이다.
JWT는 Base64로 암호화를 하기 때문에 디버거를 사용해서 인코딩된 JWT를 1초만에 복호화 할 수 있다.
복호화 하면 사용자의 데이터를 담은 Payload부분이 그대로 노출되어 버린다. 그래서 페이로드에는 비밀번호와 같은 민감한 정보는 넣지 말아야 한다. 그럼 토큰의 진짜 목적은 정보보호가 아닌 위조방지이다.
위에서 소개했듯이, 시그니처에 사용된 비밀키가 노출되지 않는 이상 데이터를 위조해도 시그니처 부분에서 바로 걸러지기 때문이다.
JWT 장점
- Header와 Payload를 가지고 Signature를 생성하므로 데이터 위변조를 막을 수 있다.
- 인증 정보에 대한 별도의 저장소가 필요없다.
- JWT는 토큰에 대한 기본 정보와 전달할 정보 및 토큰이 검증됐음을 증명하는 서명 등 필요한 모든 정보를 자체적으로 지니고 있다.
- 클라이언트 인증 정보를 저장하는 세션과 다르게, 서버는 무상태가 되어 서버 확장성이 우수해질 수 있다.
- 토큰 기반으로 다른 로그인 시스템에 접근 및 권한 공유가 가능하다. (쿠키와 차이)
- 모바일 어플리케이션 환경에서도 잘 동작한다. (모바일은 세션 사용 불가능)
서버에서 기피해야 할 것은 DB조회이다.
서버 자체가 죽는 경우도 있지만, 대부분 DB가 터져서 서버도 같이 죽는 경우가 허다하기 때문이다.
이런점에서, JWT 토큰은 DB조회를 안해도 되는 장점을 갖고있다.
If) payload에 유저이름과 유저등급을 같이 보내면, 서버에서는 유저이름을 가지고 DB를 조회해서 유저등급을 얻지 않아도 바로 원하는 정보 취득 가능
JWT 단점
- self-contained : 토큰 자체에 정보를 담고 있으므로 양날의 검이 될 수 있음.
- 토큰 길이 : 토큰의 payload에 3종류의 클레임을 저장하기 떄문에, 정보가 많아질수록 토큰의 길이가 늘어나 네트워크에 부하를 줄 수 있다.
- Payload 인코딩 : payload 자체는 암호화된것이 아니라 Base64로 인코딩 된것이기 때문에, 중간에 Payload를 탈취하여 디코딩하면 데이터를 볼 수 있으므로, payload에 중요 데이터를 넣지 않아야 한다.
- Store Token : stateless 특징을 가지기 때문에, 토큰은 클라이언트 측에서 관리하고 저장한다. 때문에 토큰 자체를 탈취당하면 대처하기가 어렵게 된다.
'개발공부 > 기술면접 대비' 카테고리의 다른 글
| Restful API (0) | 2023.03.28 |
|---|---|
| [JS] 동기, 비동기 처리 (0) | 2023.03.28 |
| [JS] 깊은복사(deep copy), 얕은복사(shallow copy) (0) | 2023.03.23 |
| [JS] 브라우저의 렌더링 과정 (0) | 2023.03.23 |
| [JS] this (0) | 2023.03.23 |
- Total
- Today
- Yesterday
- 데드락
- useState
- new Date()
- getitem
- 깊은복사
- innerText
- padStart
- Let
- Return
- Geolocation
- setTimeout
- getCurrentPosition
- Hook
- var
- react
- 교착상태
- removeitem
- const
- e.preventDefault()
- createElement
- localStorage
- classList
- 호이스팅
- setinterval
- setitem
- console.log
- Navigator
- 얕은복사
- 브라우저 저장소
- 스코프
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
